VTuberをはじめよう!

最近、思い立ってVの体を作ってみたんですが、割とお手軽にそれっぽい画面が作れたので、その解説記事です。
全体をざっくり説明する感じで、各ソフトの細かい使い方なんかは省略しています。詳しく知りたい方は探せばたくさん記事があるので、そちらを参考にしてみてください。
YouTubeに表示できるのはもちろん、Discordなどの通話アプリの画面共有などにも使えるので使い道はいろいろあるんじゃないかなと思います。
必要なもの
PC操作に慣れてる人がとりあえずの画面作るだけなら1時間くらいでできちゃうと思います。
必要なものはこんな感じ
- 事前に用意が必要なもの
- Webカメラ
- PC内蔵でも可
- 安物でOK!(キッドさんはロジクール C270nを使ってます。)
- Webカメラ
- この記事で導入するもの
- VRoid Studio
- 無料ソフト
- 3Dモデルを作るソフト
- https://vroid.com/studio
- VSeeFace
- 無料ソフト
- カメラをトラッキングして3Dモデルを動かすソフト
- https://www.vseeface.icu/
- OBS Studio(Open Broadcaster Software)
- 無料ソフト
- 画面を合成して配信するソフト
- https://obsproject.com/ja/download
- フレーム画像
- VRoid Studio
こんな感じでハード&ソフトを用意していい感じに素材を合成するだけです。
1.VRoid Studioの導入
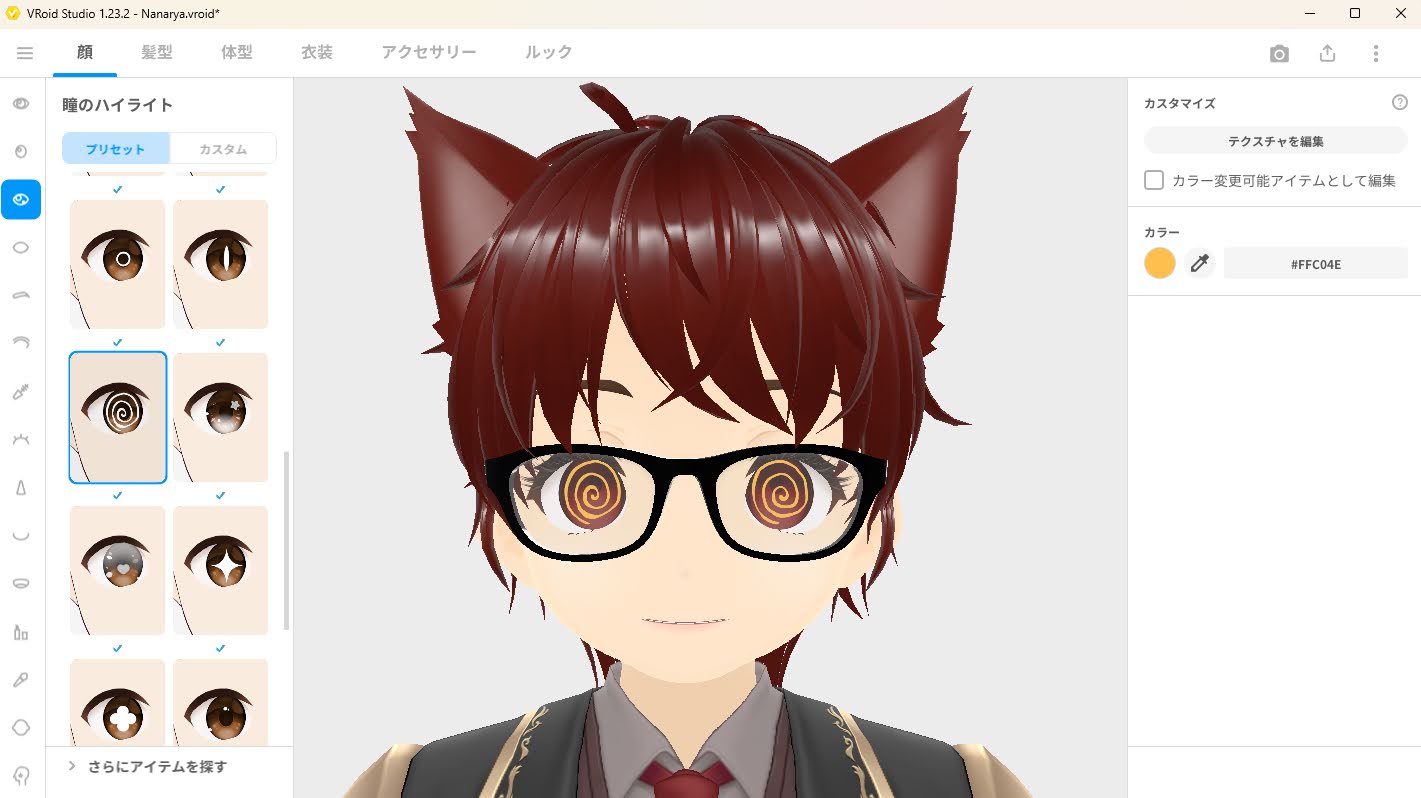
VRoid StudioはPixivが開発している、3Dキャラクター制作ソフトです。
無料で使えて高機能で、使い方は直感的でわかりやすいです。
とりあえずで使ってみるだけなら、最初から用意されているサンプルをそのまま書き出してみてもいいと思います。
実際に細かく触ってみると、レベル感として3段階くらいある感じです。
一番優しいのはプリセットとして用意されているパーツを組み合わせていく方法で、これだと難易度はちょっと細かいゲームのキャラクリくらいです。
もう少しこだわりたいときは、Boothなどで販売されているパーツを読み込ませて各種フェーダーで調整することもできます。ポリゴンは最初から設定されていて、上に貼るテクスチャを購入する、という感じですね。
もしとにかくオリジナルが良い!ということであれば、パーツ自体も自作することはできますが、展開図に絵付けをしていかなければいけないので、普通のイラストよりさらに技術やノウハウが必要そうです。

色々工夫して、自分のオリジナルキャラを作っていきましょう!
完成したら、保存と書き出しを行います。保存は左上のメニュー、書き出しは右上のアイコンです。
次に使うVSeeFaceではVRM0系に対応しているようなので、書き出す際はそちらのバージョンを選択します。
2.VSeeFaceの導入

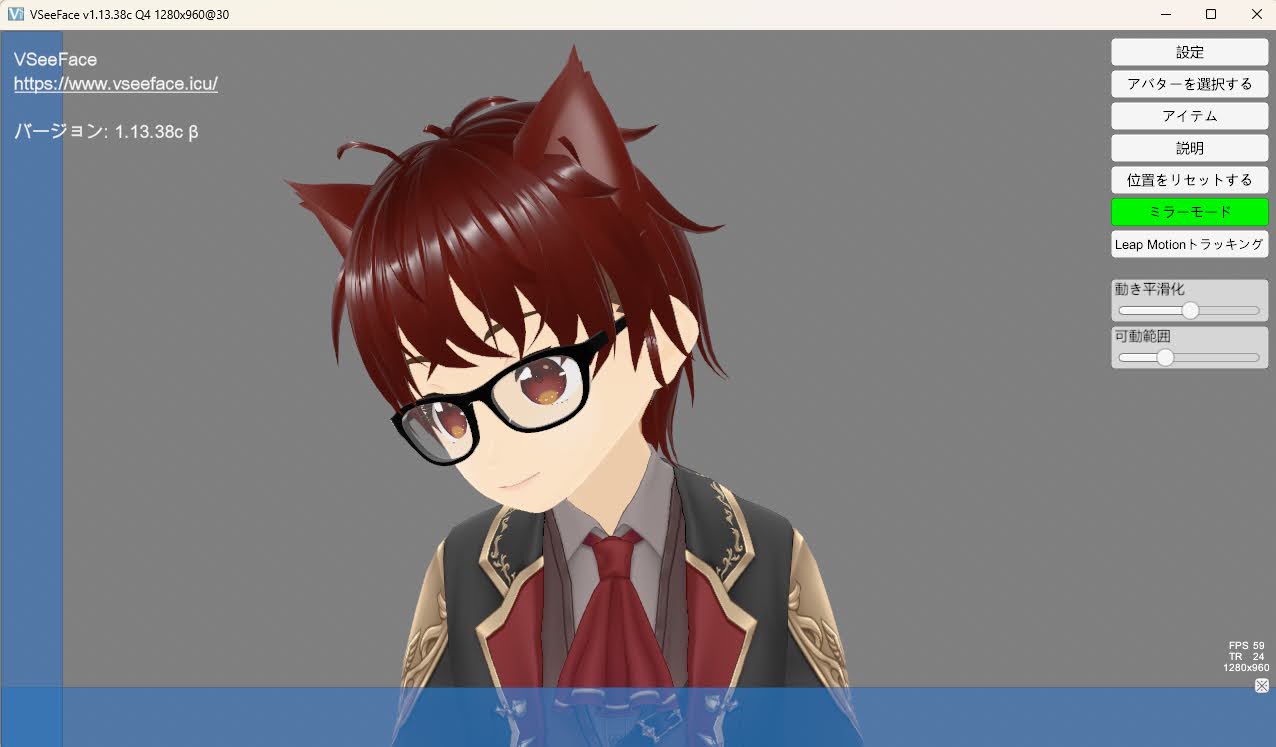
VSeeFaceは3DキャラクターをWebカメラの動きに合わせて動かすためのフェイストラッキングソフトです。
別のソフトで3teneというソフトも良さげだったんですが、VSeeFaceは表情もトラッキングできたのでこちらにしました。
特に難しい設定などはしなくても、普通にキャラクターを読み込んでカメラ設定をしたら動き出してくれます。
カメラの枠から外れそうになると枠の外側に青い帯が出るんですが、これは消せません。
UI非表示にしてOBSで「透過を許可」設定をすれば消えるので気にしなくて大丈夫です。
動きは鏡設定(左右反転)で表示した方がコントロールしやすいと思います。
あとはカメラリセットのショートカットキーも入れておいていいかもですね。
3.OBSの導入
https://obsproject.com/ja/download
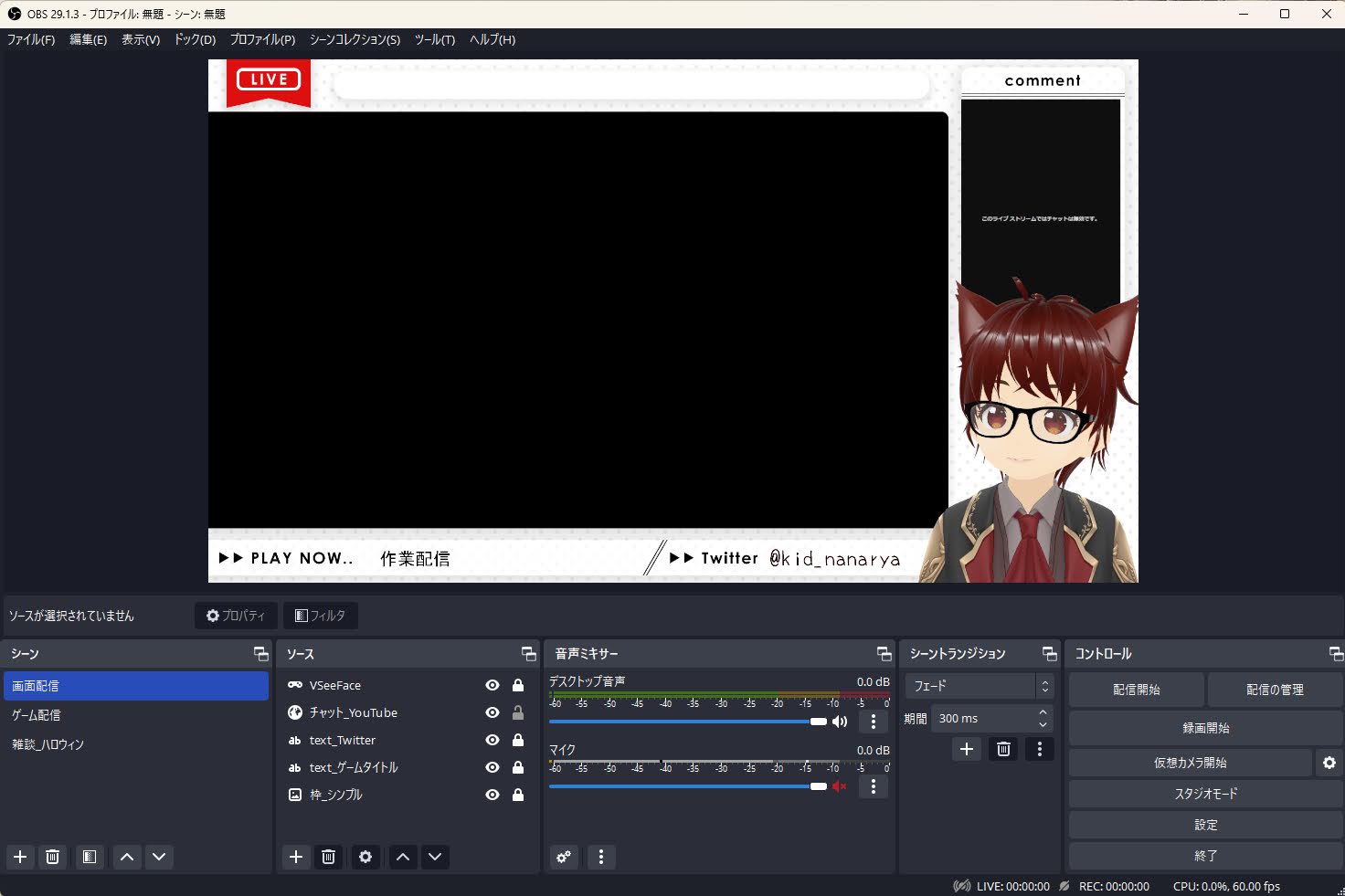
VSeeFaceが動くようになったら最後にそれをOBSに読み込ませていきます。

フレーム画像はBoothなんかで無料でも落ちているので、好みのものを探してみましょう。
https://booth.pm/ja/browse/%E8%83%8C%E6%99%AF%E7%94%BB%E5%83%8F?in_stock=true&q=%E3%83%90%E3%83%BC%E3%83%81%E3%83%A3%E3%83%ABYouTuber
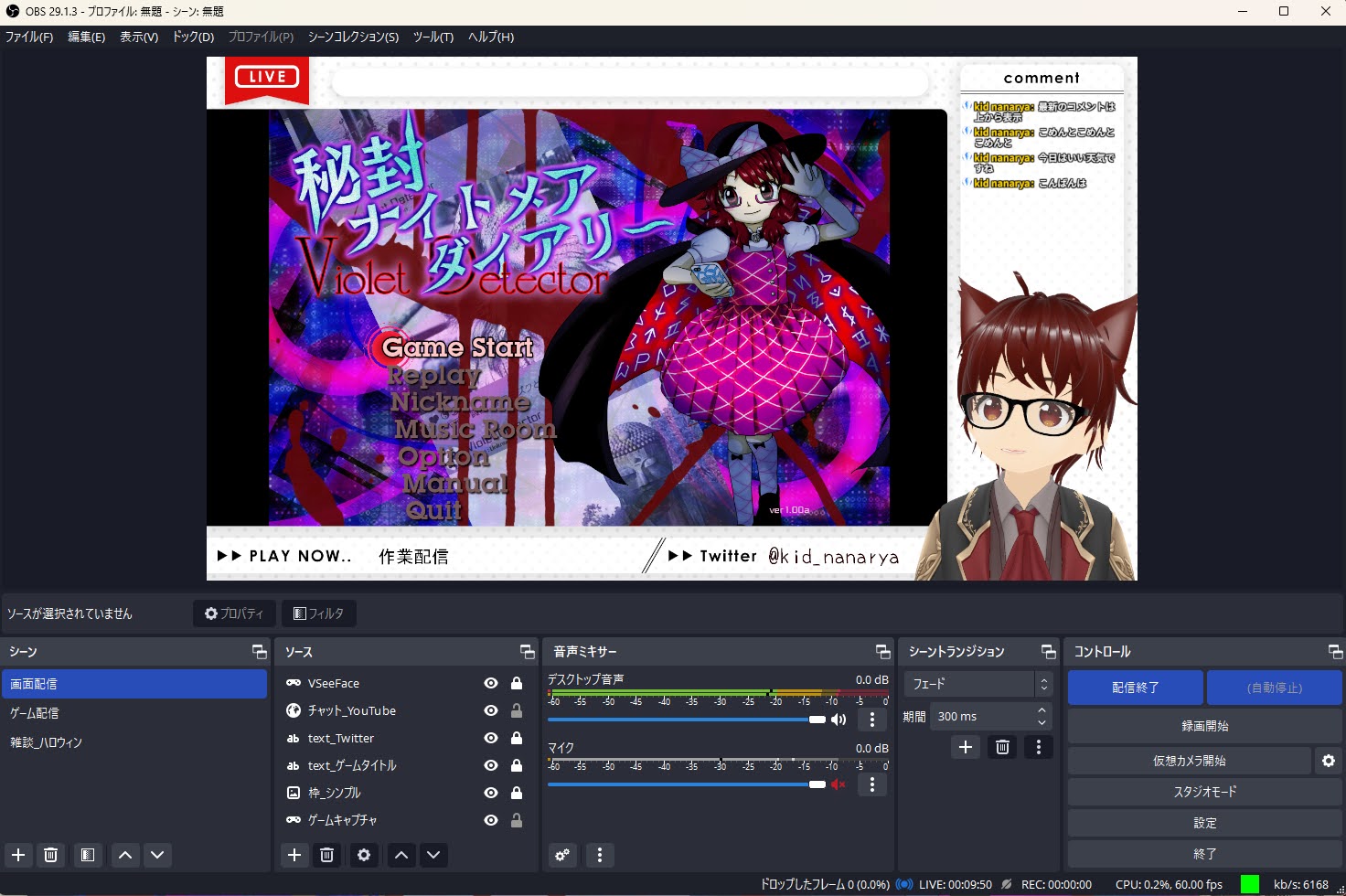
そしたらソースの順番に気をつけながら重ねていきます。
- VSeeFaceのキャラクター
- ゲームキャプチャで表示
- 「透過を許可」にチェックを入れる
- (コメント)
- 後で解説するので今はなにもなくてOK
- ブラウザで表示
- タイトルなどの文字情報
- テキストで表示
- フレーム
- 画像で表示
- ゲーム画面
- ゲームキャプチャで表示
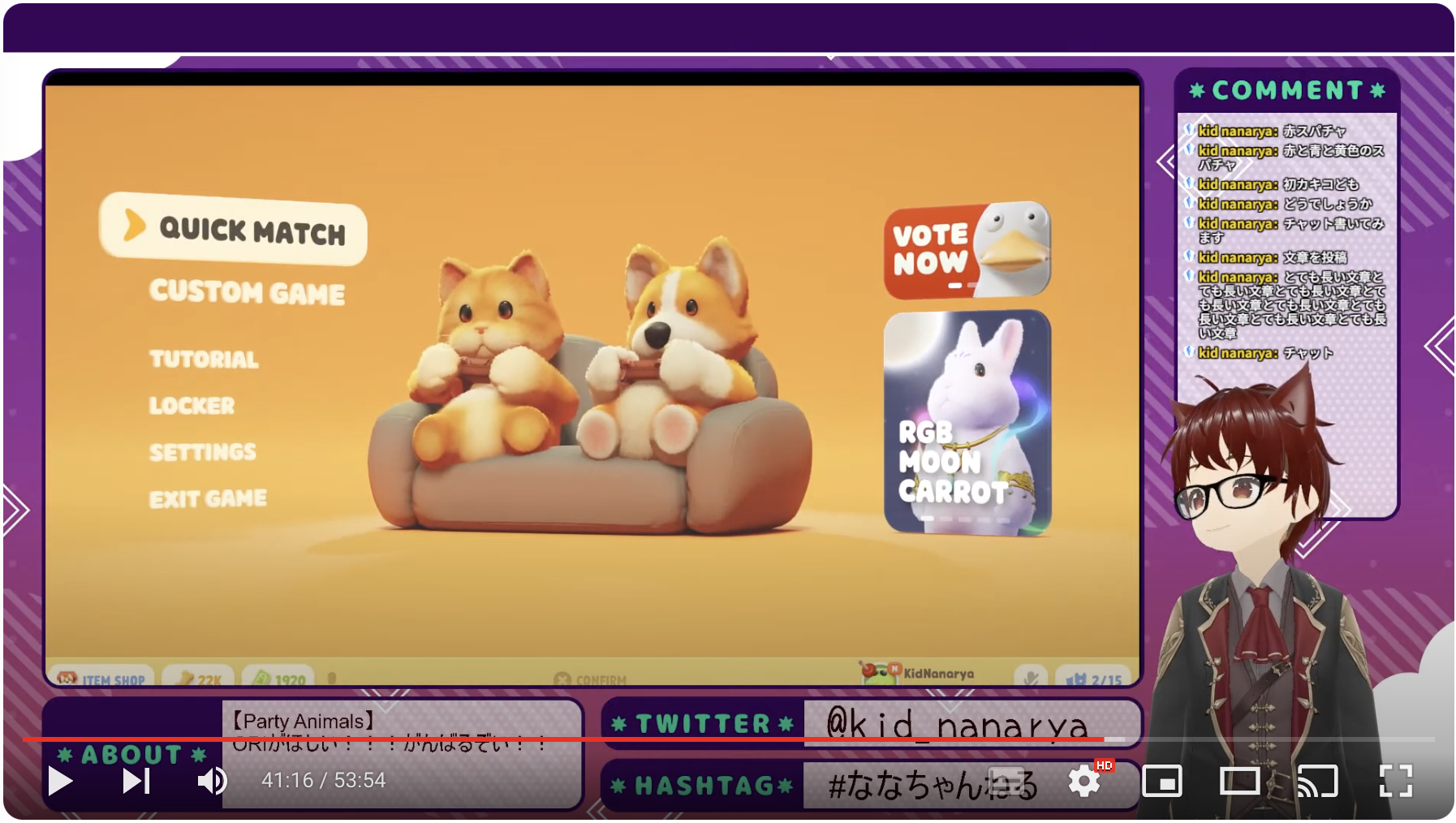
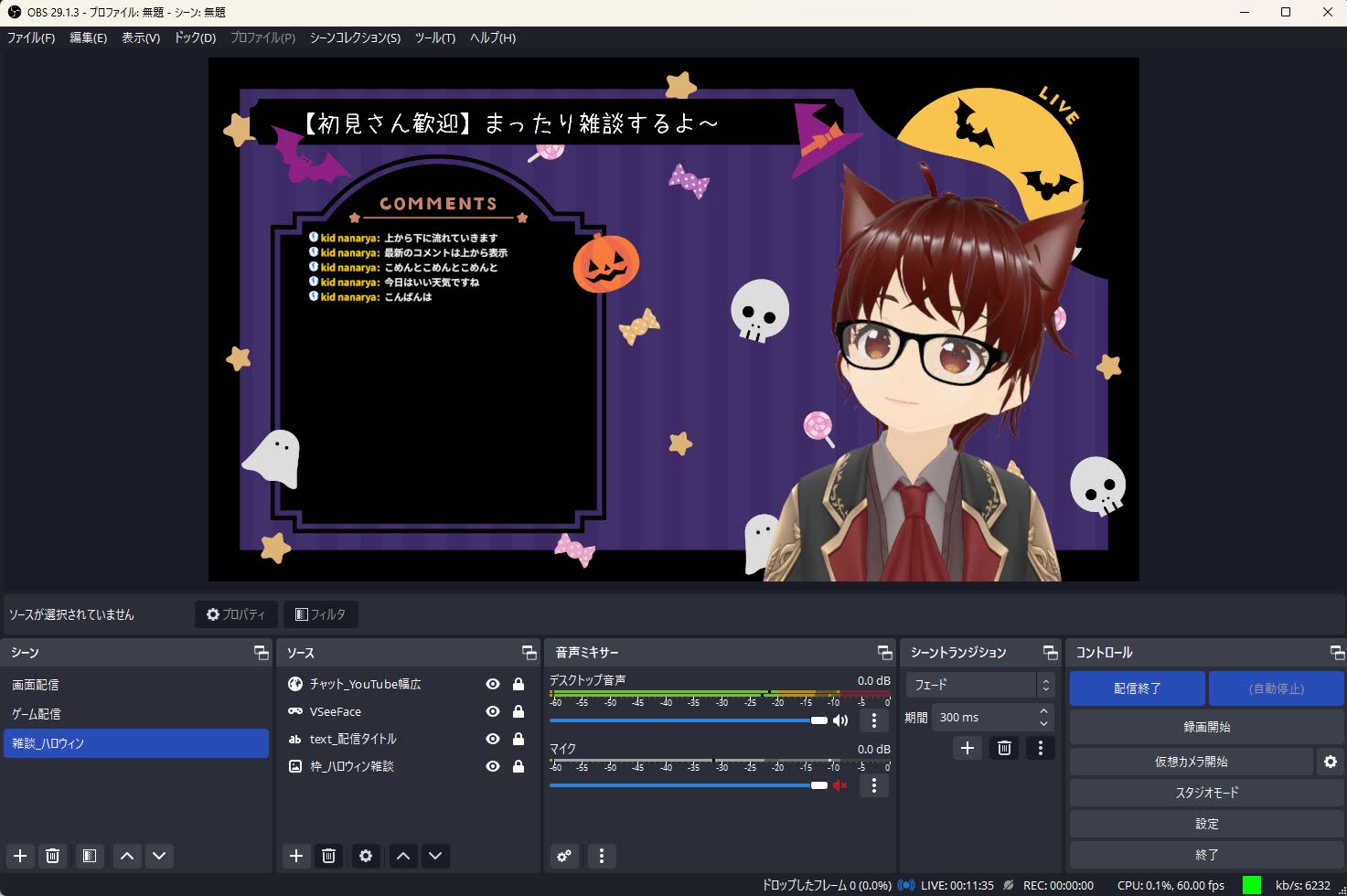
こんな感じである程度それっぽくなってくると思います。
コメントの表示
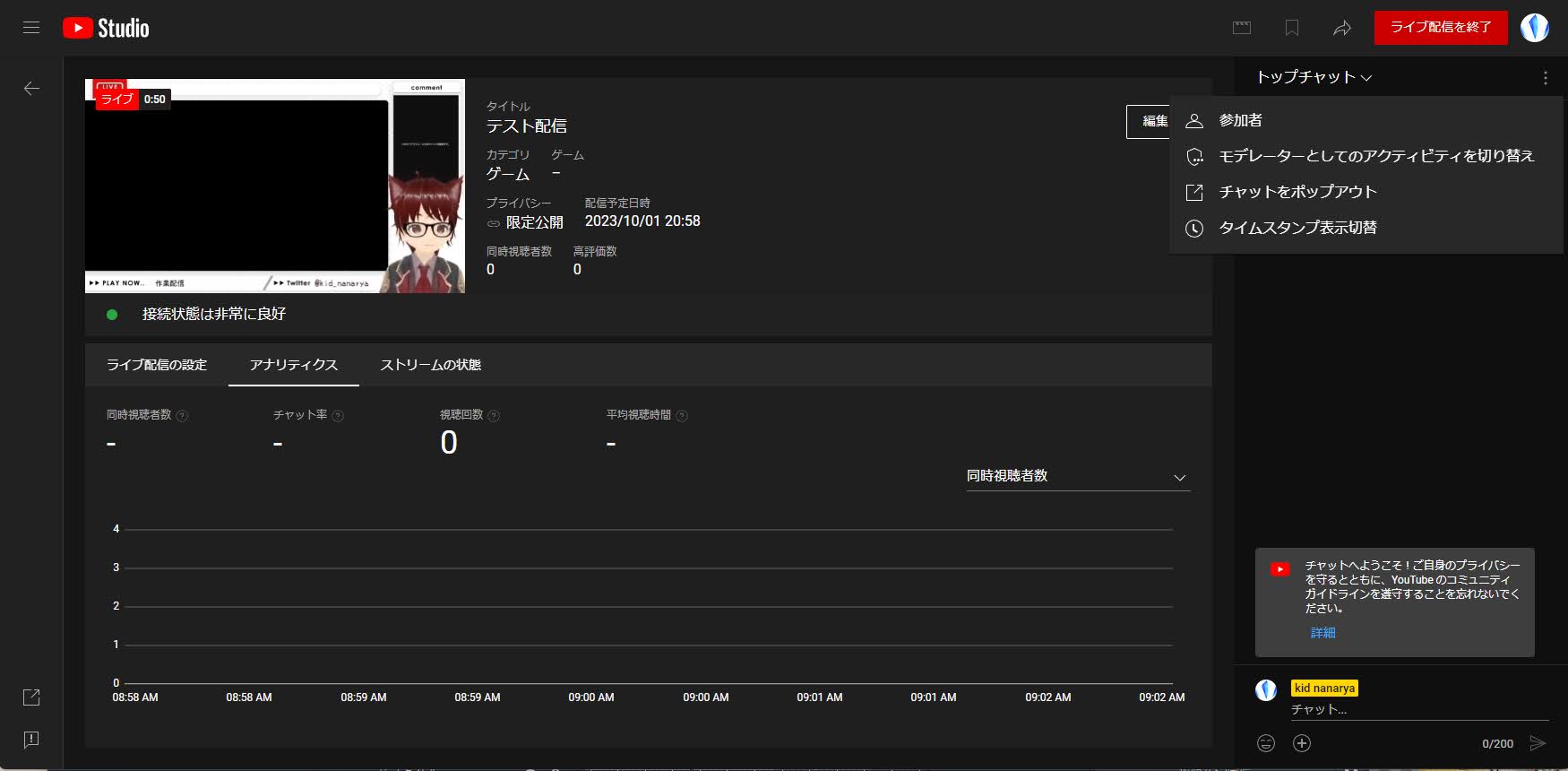
コメント表示だけちょっとややこしい手順が必要なので、YouTubeを例にコメントの表示方法を説明します。
仕組みとしては、コメントのみのHTMLを取得してCSSで修飾するような作りになります。
まずは、さっき作った画面をYouTubeに配信します。
配信ができたら、YouTube Studioからチャットをポップアウトして、出てきたウィンドウのURLをコピーしてOBSのブラウザレイヤーに貼り付けます。

CSSはhttp://css4obs.starfree.jp/とかで生成したものを貼り付ければそれっぽくなると思います。
ここまでできたら完成ですね。

複数シーンを作っておくと、シーン切り替えもできてよりそれっぽくなります。

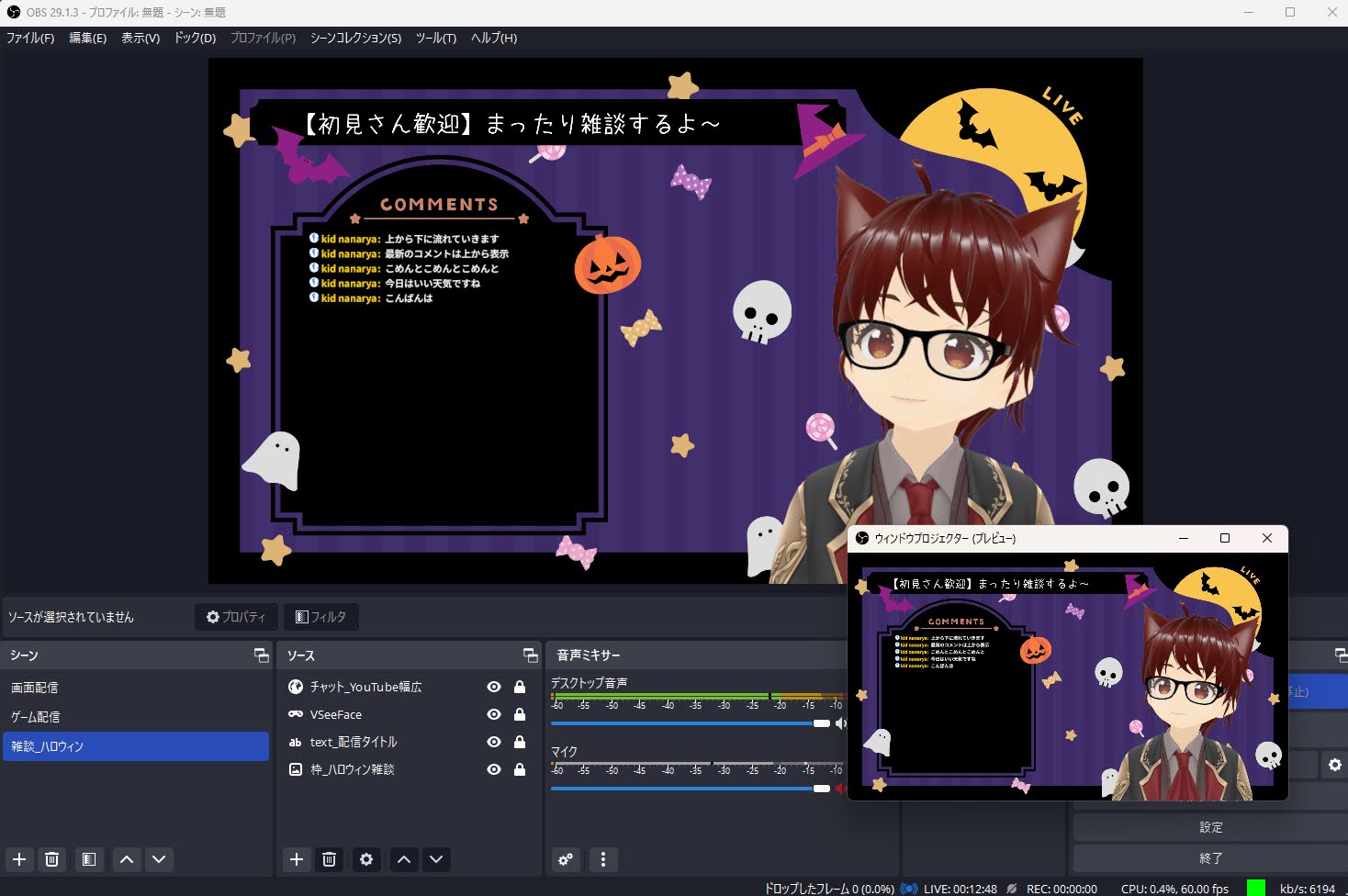
通話アプリへの表示
YouTubeやTwitchへの配信であればOBSから直接行えるのですが、DiscordやGoogle Meetなどへはウィンドウ共有をする必要があるので画面を右クリックして「ウィンドウプロジェクター(プレビュー)」を表示して、その画面を読み込ませると配信することができます。

まとめ
こんな感じで設定だけ作り込んでおけば、あとは毎回VSeeFaceとOBSを起動して配信を始めるだけでいつもの画面が作れます!
キャラクリや素材探し、画面作りなどもこだわってみると、より愛着が湧いてくると思います。
YouTubeで本格配信をしなくても、ちょっと楽しくなれるのでやってみてはいかがでしょうか。